history
history - объект браузера из BOM, который отвечает за очередь истории.
С history может работать как сам браузер, например при переходе с одной страницы на другую, так скрипты страницы, добавляя в history свои записи
Следующие три функции перемещаются по записям истории.
.back() - перейти на одну страницу в истории назад
.forward() - перейти на одну страницу в истории вперед
.go(n) - перемещает пользователя на n страниц вперед. go(-1) равносильно .back()
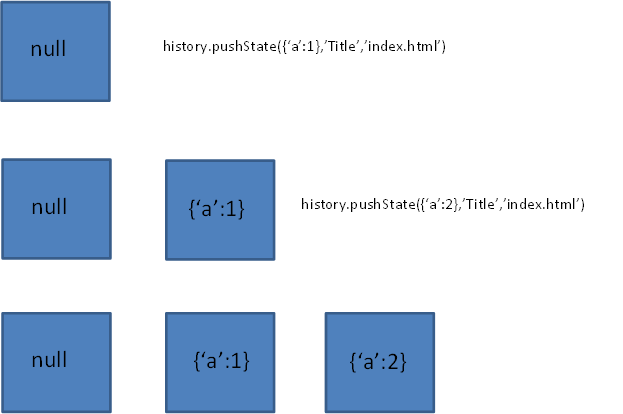
Если же нам нужны свои записи в истории, то нужен будет метод pushState
.pushState – добавляет записи в историю. Первый параметр содержит объект, который говорит о состоянии
history.pushState({'foo': 'bar'}, 'Title', '/baz.html');
оnpopstate – срабатывает при изменении history (нельзя отменить действие кнопки back с помощью prevent default) в event onpopstate передается свойство state, в котором хранится объект, указанный первым параметром pushState.
Для примера, приведенного выше в event.state будет находится объект {'foo':'bar'}, т.е. в event.state.foo будет находится значение bar
window.onpopstate = function(event) {
alert("location: " + document.location + ", state: " + JSON.stringify(event.state));
};
replaceState – заменяет текущее состояние stateObject
history.replaceState({'foo': 'bar'}, 'Title', '/baz.html');
Изначально в history хранится пустой объект {}, вот его то и неплохо при запуске страницы поменять(см картинку ниже)

Пример:
Ниже приведен пример с блоком, который меняет свой при клике. Наша задача добавить пользователю возможность отменять свои действия.
Реализация состоит из трех этапов:
- Реализовать функциональность и реакцию на действия пользователя. Отображение должно зависеть от данных в "состоянии". Это может быть отдельный объект или набор переменных
- Реализовать добавление объекта состояния при каждом действии пользователя с помощью history.pushState. Это активирует кнопку Back в браузере, но действия всё еще не будут отменяться.
- Реализовать отмену действий пользователя при помощи установки обработчика на событие window.onpopstate
<style>
.blue{
width:100px;
height: 100px;
background-color: blue;
}
.red {
width: 100px;
height: 100px;
background-color: red;
}
</style>
<div class=blue>
</div>
Добавим к этому коду JavaScript
var block = document.querySelector('.blue');
history.replaceState({'color': block.className}, '', '');
block.onclick = function() {
if (this.className=='red') {
this.className='blue';
} else {
this.className='red';
}
history.pushState({'color': this.className}, '', '');
}
window.onpopstate = function(event) {
block.className=event.state.color;
}
Практика:
- Счетчик. Кнопка + увеличивает его на 1. Сделать, чтобы кнопка back позволяла вернуть меньшие значения счетчика.
- Серый блок и три квадрата для выбора цвета. Сделать возможность отмену действия
- Сайт с тремя страницами, реализован на одной html-странице со скриптом. Реализовать работу history
- Есть интерфейс для выбора размеров и цвета круга. Реализовать выбор параметров и возможность их отмены