Списки
Ненумерованный список
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
- Coffee
- Tea
- Milk
Нумерованный список
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
- Coffee
- Tea
- Milk
Список определений
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
- Coffee
- Black hot drink
- Black hot drink
- Milk
- White cold drink
CSS-свойства
list-style-type - позволяет задавать стилистику маркеров, ввиде кружков, квадратиков, римских цифр и т.д.
Но самое полезное значение
list-style-type:none;
которое отключает все маркеры
Практика:
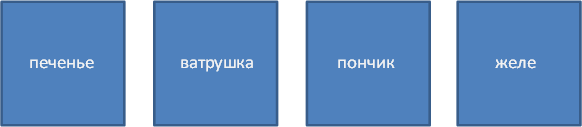
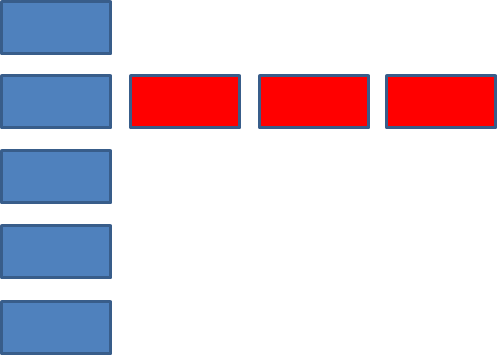
Добавить класс в список ul. Через контекстные селекторы оформить элементы списка так как указано на картинке

Сделать, чтобы при наведении на элемент, из него выпадало меню
Сделать список с разделителями(к одному из li добавляем класс divider с соответствующим оформлением)
Сделать многоуровневое выпадающее меню

Есть меню сайта. При переходе на мобильную версию, оно заменяется на иконку меню. При наведении на иконку сбоку сайта вылетает меню.